At a glance
Local Voices" is a new feature in the VG news app that promotes bottom-up interaction between readers and media while ensuring media authority. It covers social aspects beyond the media's reach, encouraging the public to collectively create a comprehensive picture of the events, offering a new multi-dimensional perspective.
Timeline
April to June 2023 (7weeks)
context
Solo student project at AHO during Erasmus
client
– VG (leading Norwegian media company)
My Roles & Responsibilities
– User research
– Problem definition
– Prototyping and testing
– Communication with VG
/Who is VG, and what are their challenges?
“We want to contribute to a functioning democracy by bridging the gap between what people know and what they need to know about society.”
01 ·
understanding the problem
/Causes behind the problem
Always look at what’s behind and beyond what meets the eye.

/Scope down
What content requires both high authority and strong potential for public opinion and engagement?
/understanding news in depth
How is the strike event reported, and what is the media's role in it?
After reading several articles about the news coverage process, I synthesized and mapped out the potential journey from various sources.
/Putting the research to the real context
VG's coverage of the LO-NHO Wage Dispute Strike serves as an example consistent with my research findings on the reporting process.
From VG's recent reports, I have identified three sets of news with relatively comprehensive and lengthy coverage. Interestingly, I found that they share a highly similar overall structure, and the four articles about the wage dispute strike between LO and NHO align completely with my research findings.
/understanding young audiences' experience
Young users' experience during a real-life strike event.
To explore young users' emotional journey and their desire to express themselves when reading news about strikes, I interviewed three students from Norway, India, and China. I guided them through a fictional strike scenario and recorded fluctuations in two factors, as shown in the graph below.
To narrow down the research scope, I'll conduct in-depth user research during early news reporting when emotions are low and the desire to express is high.
/Qualitative research
Understanding young users' behaviors better when breaking news occurs.
I spoke with 4 different individuals aged between 18-25 to understand when young users are more willing to speak out during emergencies and when they prefer to act as observers, sharing or commenting on these interactions.
Consequently, I synthesized insights from the perspectives of both contributors and onlookers.
When are they more willing to interact?

Uncover some hidden truths beyond the media's gaze.

Upgrade, earn badges, and incentives for personal influence.

Having openness to listen and receiving responses.

After experiencing the events described in the news.
When are they more willing to view or diffuse these content?

Personal stories and experiences, resonating with users.

The coverage of news events from multiple dimensions.

Make users feel they are well-informed and knowledgeable.

Users feel relevant and included in how the issues affect them.
The good news is that young users are not unwilling to speak out, but they lack a supportive environment and may find leaving comments unproductive and unresponsive.
02 ·
the solution
/Ideation
How do we support for the ideal solution scenario?
Based on the HMW, I further reframed my design assumption into key actionable insights that are divergent enough to show the broad possibilities.
/Prioritization
I had 4 weeks left and needed to re-prioritize my ideas based on their impact and effort.
With a shorter time scope, I decided to focus on ideas that requires low effort but high impact. And I clustered them into 3 categories which pave the way for further design outcomes.
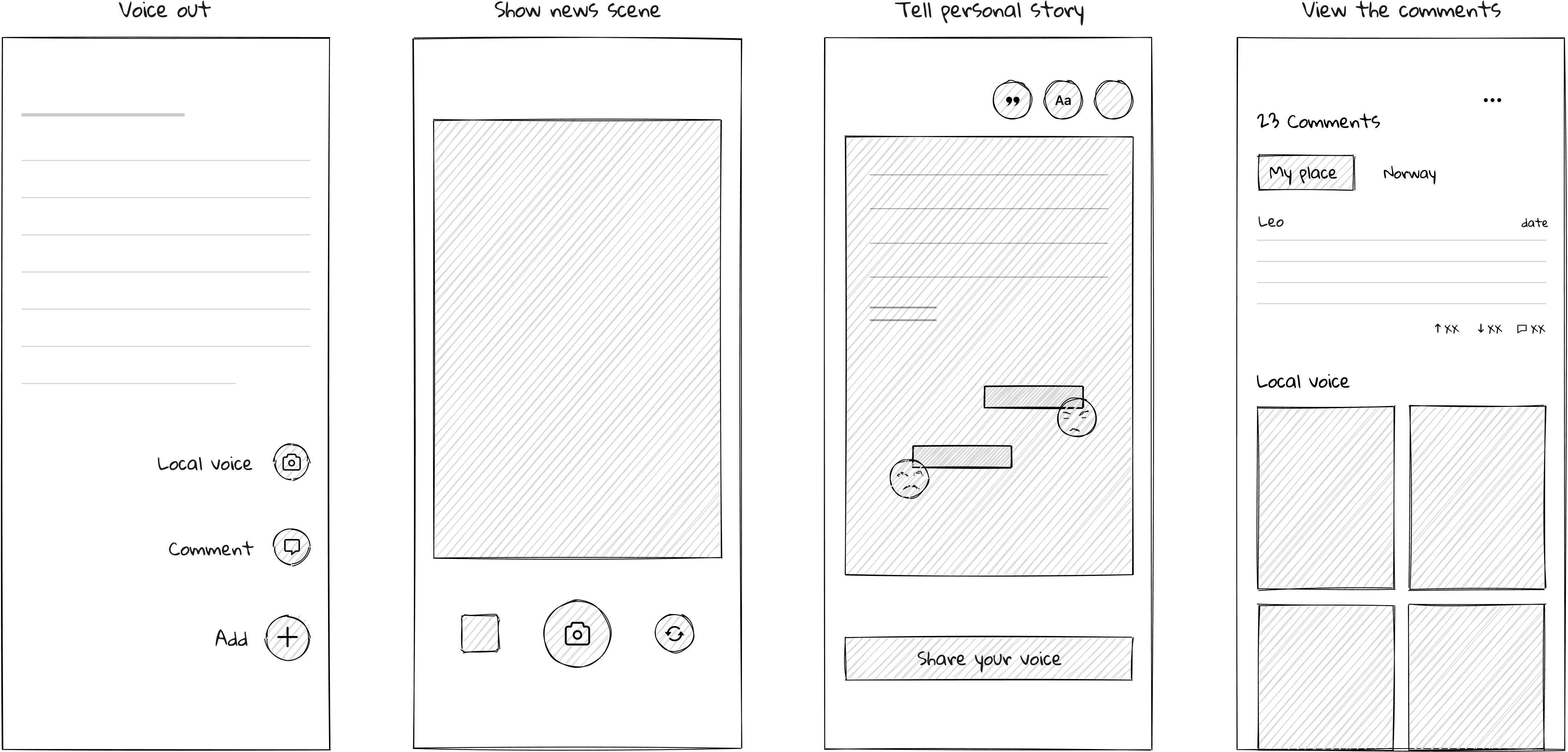
/Wireframe
Transforming ideation into tangible representations for future testing.
Some trial and error below.
Post Local Voices
Users can share their real-life experiences from the scene at any time while reading the news to provide a multi-dimensional perspective on the facts.
Uncover The Fact
Social Iteraction Loop

03 ·
test
/stakeholder alignment
Keeping my collaborators updated about my early ideas.
Constantly knowing whether my ideas align with the collaborator's desirability is another core aspect of this project because I want to design not only what I think users need but also ensure it aligns with the company's brand identity and business value. These considerations will serve as the basis for my later iterations.
/keep on track
Recognizing the potential for subjectivity and polarization in my solution, I started contemplating how to standardize the objectivity and fairness of speech.
As I helped readers express opinions and emotions, I realized their voices shouldn't challenge authority. If the news media loses credibility, it could lead to a greater disaster. Finding the dynamic balance between authority and interactivity is crucial.
/Design principles
Always keeping authoritative principles in mind.
The principles help create an objective, decentralized community that aligns with VG's demands for enterprise reliability.
/Iterations based on the feedback
4 rounds of moderated tests informed iterations that helped focus on various dimensions from micro-interactions to hierarchical structure.
I devised several tasks for the participants and observed their behavior patterns, mental models and ability to complete their goals. Through multiple rounds of testing, the final design was slowly formed with a lower cognitive load and higher accessibility.
04 ·
final design
/reflection
What I have learned.
Don't engage in armchair strategy
At the beginning, I was deep into the rabbit hole of a research-heavy project. This led me to spend a lot of time conducting literature reviews on the relationship between media and politics, and media polarization. However, I later realized that it is more important to further validate and test the MVP with our users to obtain more valuable and contextual insights.
Make informed design decision
Although this project differentiated from the traditional UX design process, and I constantly had to make trade-offs between interaction and reliability, these challenges enabled each choice to be backed by a reason. I also learned how to better communicate my design decisions to myself even future recruiter.
Balance client needs with innovation
While prioritizing client needs is important, maintaining a balance by questioning them is beneficial too. Initially, my collaborator had concerns about enhancing reader interaction, fearing it might impact our media platform's reliability. However, the thoughtful integration of the 'local voices' feature achieved a harmonious balance, easing their concerns. This experience highlighted the importance of finding a sweet spot between client demands and innovative strategies.

























































